-
react - .module.css로 분리하기카테고리 없음 2022. 1. 16. 16:14728x90반응형
Button.js 생성

App.js에서 import Button from "./Button"; 작성

새 terminal에서 npm i prop-types
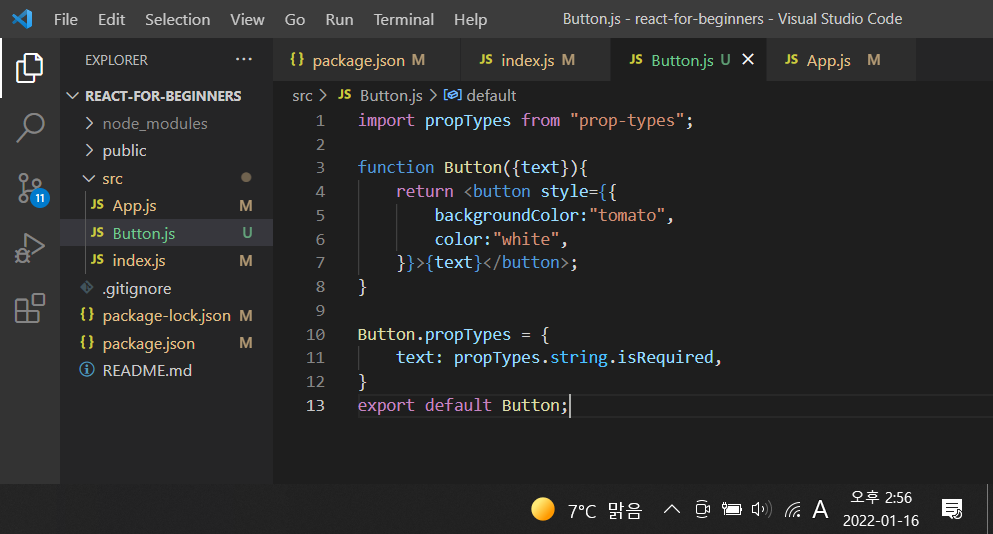
Button.js에서
import propTypes from "prop-types";와Button.propTypes = {text: propTypes.string.isRequired,} 추가
Styles.css 생성해서
button {color:white;background-color: tomato;}
index.js에
import "./styles.css";추가리액트 페이지 확인 (안 뜰 때는 파일들이 저장되었는 지 확인하기)
css파일을 index.js에 import하지않는 방법
styles.css delete, index.js에서 import 삭제하고
Button.js에서 style props지정

단! 이렇게하면 css가 분리되지않아 코드가 길어지고 복잡해짐
리액트를 쓰는 이유는 분할하기위함임
세번째 방법 css파일은 별도고, index.js에 import하지않음
button.module.css생성
 Button.js에 다음과 같이 추가import styles from "./Button.module.css";button 태그에 classname추가className={styles.btn}리액트페이지에서 보면 해당 버튼 클래스네임이 랜덤으로 부여되는 것을 확인할 수 있음create-react-app에서 랜덤으로 부여함
Button.js에 다음과 같이 추가import styles from "./Button.module.css";button 태그에 classname추가className={styles.btn}리액트페이지에서 보면 해당 버튼 클래스네임이 랜덤으로 부여되는 것을 확인할 수 있음create-react-app에서 랜덤으로 부여함
App.module.css파일 생성

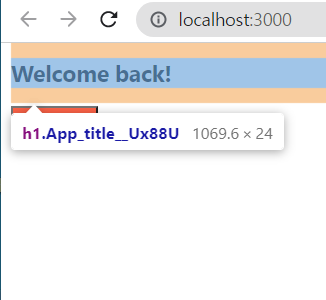
App.js에서 아까처럼 import해주고 h1태그에 classname지정
결과
 728x90반응형
728x90반응형